Meus Projetos
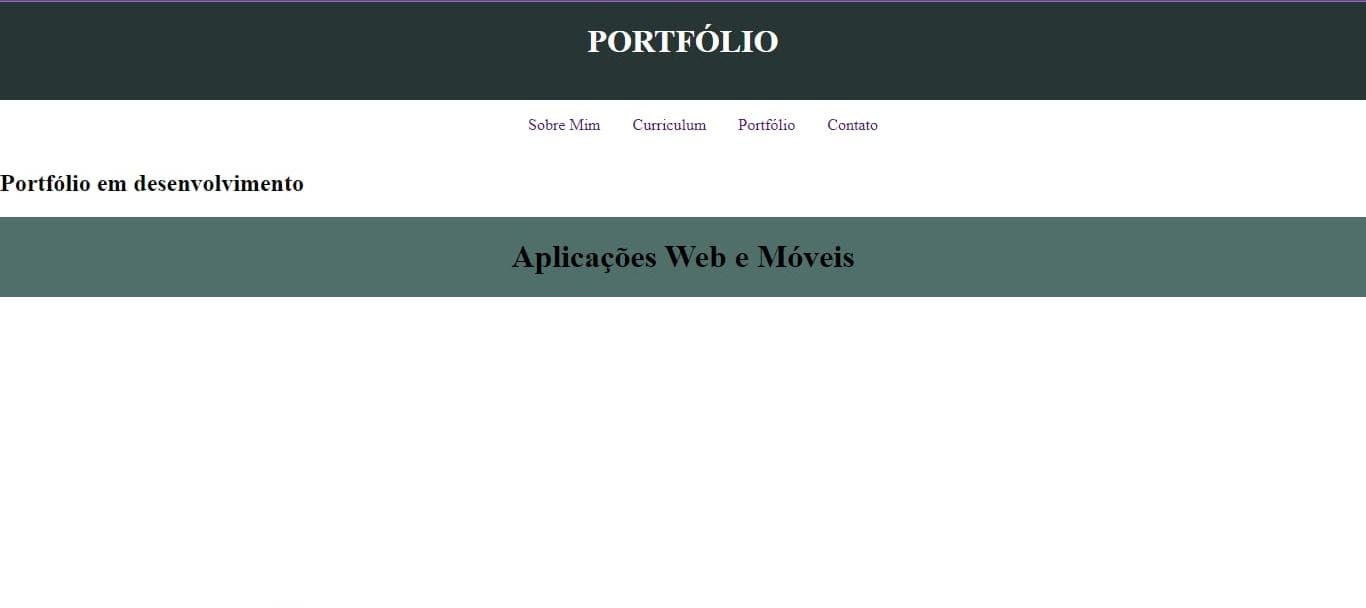
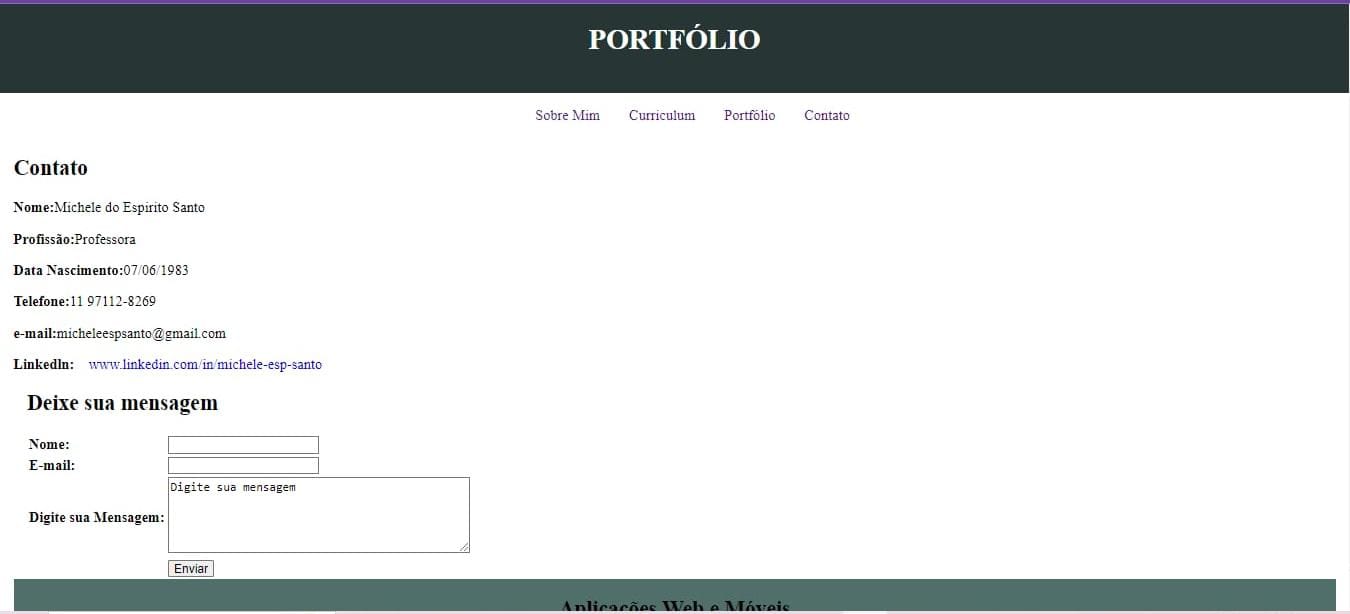
1- Portfólio
Este projeto foi desenvolvido como parte de uma atividade acadêmica para aplicar os conceitos de HTML, CSS e JavaScript. O objetivo principal foi criar um site funcional, com no mínimo quatro links, e publicá-lo em um servidor gratuito.
Com este portfólio, busco apresentar meus projetos e habilidades de forma acessível e profissional. Embora eu esteja no início da minha jornada, este site representa meu compromisso com o aprendizado contínuo e minha dedicação em explorar tecnologias como:
Desenvolvimento Web:Criação de páginas utilizando HTML5, CSS3 e JavaScript.
Design Responsivo: Aplicação de conceitos de UX para tornar o site adaptável a diferentes dispositivos.
Centralização de Projetos: Organização de trabalhos e aprendizado em um único local.
Contato Profissional: Disponibilização de meios de contato, como e-mail e redes sociais.




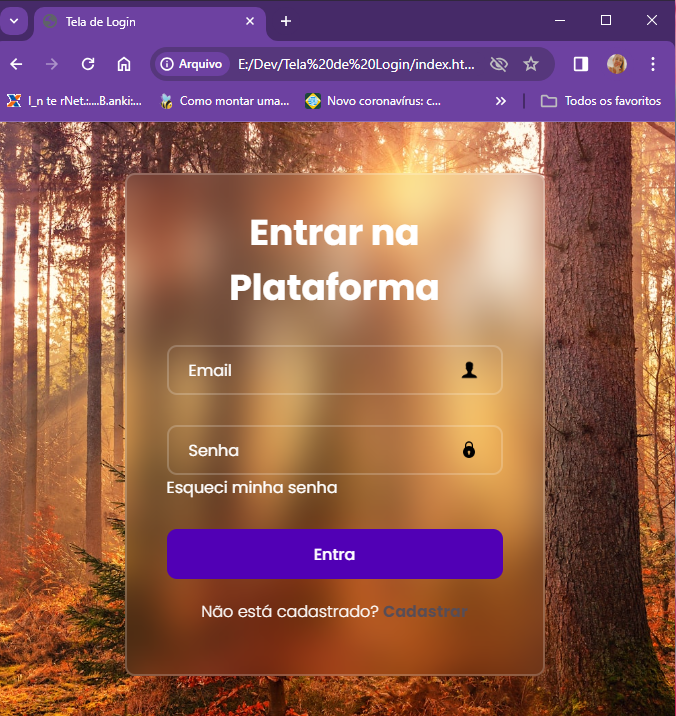
2- Tela de Login
Este projeto foi desenvolvido para demonstrar minhas habilidades em design de interfaces e desenvolvimento front-end. A proposta principal foi criar uma tela de login funcional, intuitiva e responsiva, aplicando conhecimentos de HTML5, CSS3 e JavaScript.
A tela de login reflete meu foco em:
Interface Amigável: Desenvolvimento de uma experiência visual agradável e intuitiva para o usuário.
Design Responsivo: Garantia de compatibilidade com diferentes dispositivos e tamanhos de tela.
Validação de Formulários: Implementação de verificações no lado do cliente para garantir o envio de dados corretos.
Acessibilidade: Aplicação de boas práticas para atender às necessidades de todos os usuários.
Preparação para Integração: Estruturação do projeto para futura integração com sistemas de back-end.

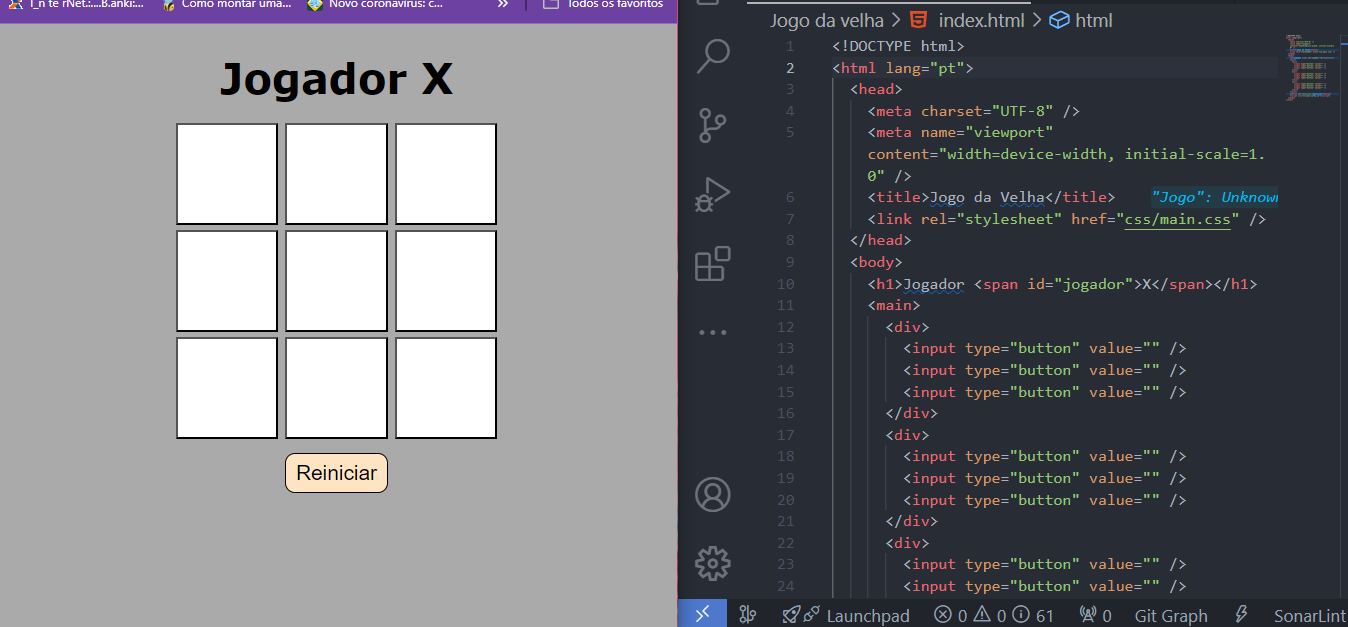
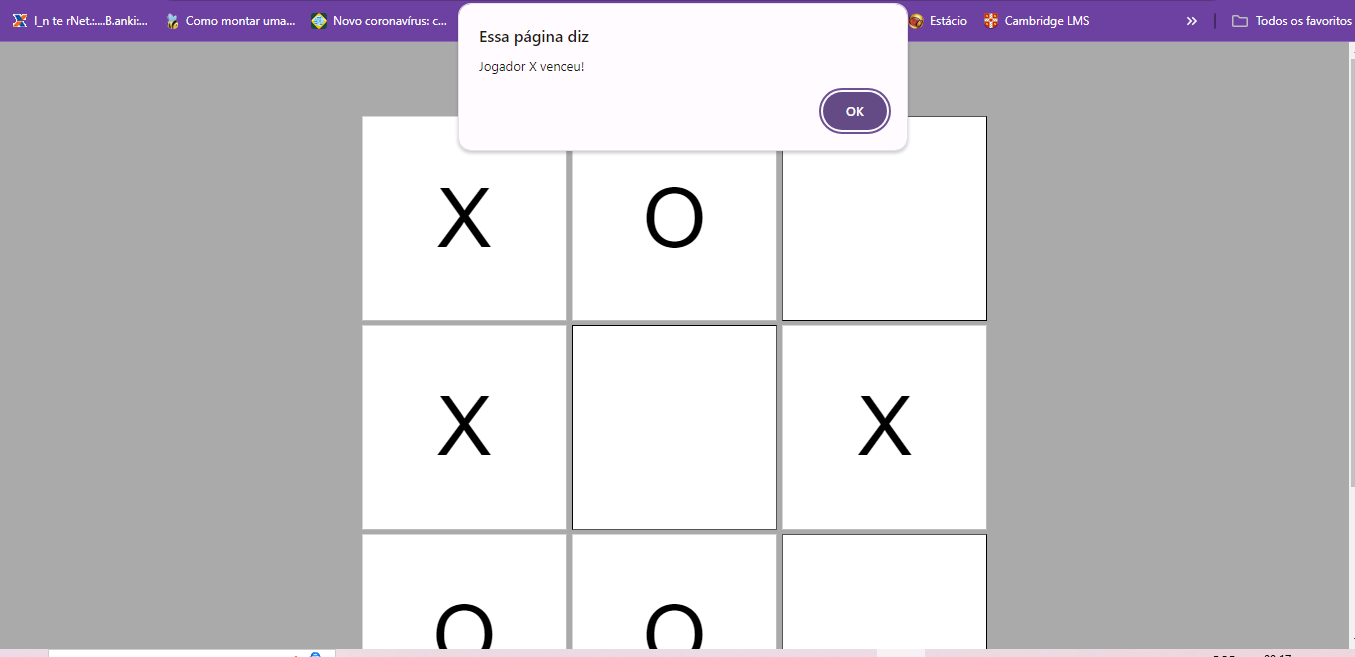
3- Jogo da Velha
Este projeto foi criado como parte do meu portfólio para demonstra minhas habilidades em desenvolvimento front-end, aplicando HTML, CSS e JavaScript para construir um jogo interativo e funcional. O objetivo principal foi criar uma interface intuitiva, lógica eficiente de interatividade que proporcionam uma experiência agradável ao usuário.
As principais funcionalidades deste projeto incluem:
Interface Responsiva: Desenvolvimento de um layout amigável e adaptável a diferentes dispositivos, utilizando conceitos de design responsivo.
Lógica de Jogo: Implementação de regras que verificam automaticamente vitórias, empates e movimentos inválidos.
Interatividade: Adição de eventos de clique para interações diretas com o tabuleiro, permitindo que os jogadores façam suas jogadas.
Reinicialização: Criação de um botão para reiniciar o jogo sem a necessidade de recarregar a página.
Indicador de Jogador: Exibição visual que mostra de quem é a vez de jogar.
Além disso, enfrentei desafios e desenvolvi soluções, como:
Lógica de Vitória: Utilizei arrays para representar o tabuleiro e verificar combinações vencedoras após cada movimento.
Melhoria da Experiência do Usuário: Realizei ajustes na interface e na interação com base em testes e feedback para garantir uma experiência agradável.
Este projeto me ajudou a aprofundar conhecimentos em:
Manipulação do DOM: Uso de JavaScript para criar interatividade.
Design Responsivo: Aplicação de técnicas de CSS para melhorar a adaptabilidade visual.
Lógica de Programação: Desenvolvimento de algoritmos eficientes para as regras do jogo.